この記事では、JavaScriptでコールバック関数を使う方法について説明をしていきたいと思います。
コールバック関数は、他の関数の引数として指定される関数のことです。
ここでは、コールバック関数の基本的な書き方や例、コードの処理順序を操作する方法について
見ていきたいと思います。
では始めていきましょう。
コールバック関数とは
コールバック関数は他の関数に引数として渡される関数のことです。
コールバック関数の書き方
関数(コールバック関数)
コールバック関数の使用例
function myfavorite(name, callback) {
callback(name);
}
function output(name) {
console.log("私の好きな食べ物は" + name + "です。");
}
myfavorite("リンゴ", output);この例では、
myfavorite(“リンゴ”, output);の「リンゴ」と「output」がそれぞれ、
function myfavorite(name, callback)の「name」と「callback」に渡されます。
そして、その中のcallback(name)というのはoutput(“リンゴ”)になります。
それがoutput(name)に代入され、その中の処理が出力されるというわけですね。
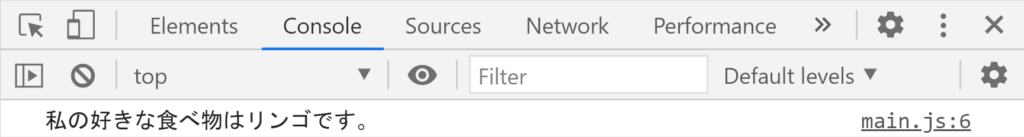
では、結果を見てみますと

こうですね。
ちゃんとコールバック関数として指定した関数output()が実行されていますね。
では、次にコールバック関数を使ってコードの処理順序を操作する方法について見ていきたいと思います。
コールバック関数の処理順序を操作する方法
JavaScriptでは、通常はコードの処理は上から順にされることになっています。
しかし、setTimeout()などの関数を用いることで、その順番を操作することができます。
setTimeout()は、指定した時間が経過した後に指定した関数を実行させることのできる関数で、
setTimeout(コールバック関数, 時間)と書きます。
引数の「時間」はミリ秒(1000分の1秒)で指定します。
なので、setTimeout()で指定した時間が経過するまでの間、処理は次の行に移ることになります。
では例を見ていきましょう。
function output() {
console.log("イチゴ");
}
console.log("リンゴ");
setTimeout(output, 2000);
console.log("バナナ");この例では、
コンソールに「リンゴ」と表示されたあとにsetTimeout()が実行されます。
ただし、setTimeout()では、2000ミリ秒(=2秒)が経過してからコールバック関数が実行されるように指定しています。
なので、先に次の行の処理が実行され、コンソールに「バナナ」と表示されます。
その後に2000ミリ秒が経過した時点でsetTimeout()のコールバック関数に指定したoutputが
呼び出され、コンソールに「イチゴ」と表示されます。
では結果を見てみましょう。
こうですね。
「リンゴ」「バナナ」と表示された後、少し間をおいて「イチゴ」と表示されていますね。
まとめ
以上に見てきたように、
コールバック関数を用いることで他の関数から処理を呼び出すことができます。
また、setTimeout()などの関数と組み合わせることでコードの処理順序を操作することもできます。



コメント