この記事では、JavaScriptのtest()を使って文字列や配列を検索する方法について見ていきたいと思います。
test()とは
test()は、文字列が指定した条件に合っているかどうかを調べるメソッドです。
条件は正規表現という表現を使って指定することができます。
test()の書き方
/条件/.test(文字列)
※条件は正規表現で指定します。
正規表現は//の間に記入します。
正規表現とは
正規表現というのは、文字の組み合わせを照合するためのパターンのことですね。
「最初に始まる文字」や「最後に終わる文字」なんかを指定して検索することができるというわけですね。
test()の引数
・文字列
→ 条件にマッチするかどうかを調べる文字列
test()の返り値
・真偽値
→ trueもしくはfalse
それでは、ここからtest()を使った例を見ていきましょう。
まずはtest()で文字列を検索する方法について見ていきたいと思います。
test()で文字列を検索する方法
それでは、test()で文字列を検索する方法を見ていきましょう。
let str = "banana";let boolean1 = /^ba/.test(str); // 先頭が「ba」let boolean2 = /na$/.test(str); // 末尾が「na」let boolean3 = /n+/.test(str); // 「n」1回以上の繰り返しlet boolean4 = /n{2,}/.test(str); // 「n」2回以上の繰り返しlet boolean5 = /[abc]/.test(str); // 「abc」のいずれか1文字にマッチlet boolean6 = /[^ban]/.test(str); // 「ban」以外にマッチconsole.log(boolean1);console.log(boolean2);console.log(boolean3);console.log(boolean4);console.log(boolean5);console.log(boolean6);
この例で使われている正規表現ですが、次のような意味があります。
| ^ba | 先頭の文字が「ba」の場合 |
| na$ | 末尾の文字が「na」の場合 |
| n+ | 「n」を1回以上繰り返した場合 |
| n{2,} | 「n」を2回以上繰り返した場合 |
| [abc] | 「abc」のいずれか1文字が含まれる場合 |
| [^ban] | 「ban」以外の文字が含まれている場合 |
上のような条件になっていますので、
それに合うかどうかが真偽値で返ってくるわけですね。
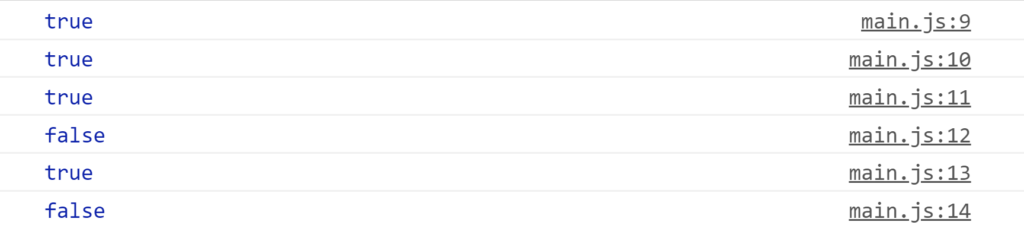
では見てみると

こうですね。
正規表現で指定した条件のうち、
1つ目の^baは「banana」の先頭が「ba」なのでtrue
2つ目のna$は「banana」の末尾が「na」なのでtrue
3つ目のn+は「banana」に「n」を1回以上繰り返している部分はあるのでtrue
4つ目のn{2,}ですが、これは「banana」に「n」を2回以上繰り返している部分はないのでfalse
5つ目の[abc]は「banana」に「abc」のいずれかの文字が含まれているのでtrue
6つ目の[^ban]は「banana」に「ban」以外の文字は含まれていないのでfalse
になります。
それでは次にtest()で配列を検索する方法を見ていきたいと思います。
test()で配列を検索する方法
test()で配列を検索するにはforEach()などのループ文と組み合わせて行います。
let letters = ["aaa", "bbb", "ccc"];let pattern = /b{3}/;letters.forEach(element => {console.log(pattern.test(element));});
このようにforEach()を使うことで、
配列のそれぞれの要素に処理をしていくことができます。
この例では、
配列のそれぞれの要素がb{3}とマッチするかどうかを調べます。
b{3}は「b」が3回以上連続したときにマッチするということですね。
なので、2番目だけが「true」になるはずです。
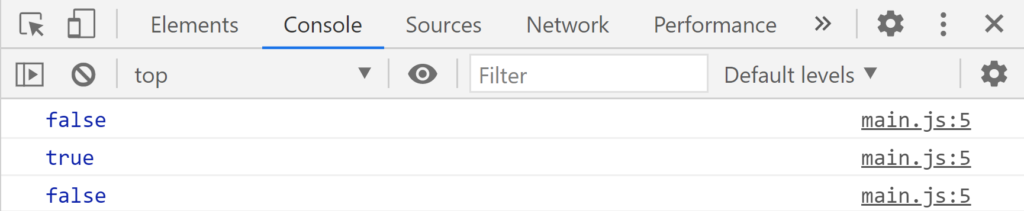
見てみると

こうですね。
2番目の要素の「”bbb”」だけが「true」になっているのが分かります。
このように、forEach()と組合わせたら配列でも使うことができるというわけですね。
まとめ
ここまで説明したことをおさらいしますと、
test()を使ったら文字列を正規表現で検索することができますよ。
正規表現というのは文字のパターンを照合するために使われるものですよ。
あと、ループ文と組み合わせたら配列でも使えますよということですね。
このあたりを基本的なところとして押さえておいていただければと思います。



コメント