この記事では、JavaScriptのsome()を使って配列の要素を検索する方法について見ていきたいと思います。
some()とは
some()は、配列に指定した条件に合う要素が存在するときに真偽値を返すメソッドです。
条件はsome()の引数の中に指定します。
some()の書き方
配列.some(コールバック関数);
some()の引数
some()の引数の中では条件を指定します。
条件にはコールバック関数を使います。
コールバック関数とは
コールバック関数というのは関数の中で使われる関数のことですね。
コールバック関数の引数には次の3つがあります。
コールバック関数の引数
第1引数・・・現在処理されている要素
第2引数・・・現在処理されている要素のインデックス(任意)
第3引数・・・呼び出し元の配列(任意)
some()の返り値
・真偽値(trueもしくはfalse)
条件に合っていれば「true」、合っていなければ「false」が返されます。
それでは、some()を使って配列の要素を検索する例を見ていきたいと思います。
まずは第1引数(現在処理されている要素)を使った場合の例を見ていきましょう。
第1引数(現在処理されている要素)を使った例
それでは第1引数(現在処理されている要素)を使った例を見ていきたいと思います。
- let numbers = [11, 21, 31, 41, 51];
- let boolean1 = numbers.some( element => element >= 30 );
- let boolean2 = numbers.some( element => element >= 60 );
- console.log(boolean1);
- console.log(boolean2);
ここでは、配列を変数「numbers」に代入しています。
1つめの条件を30以上にし、2つめの条件を60以上にしています。
なので、それぞれの条件に合う要素があるかどうかがコンソールに表示されるはずです。
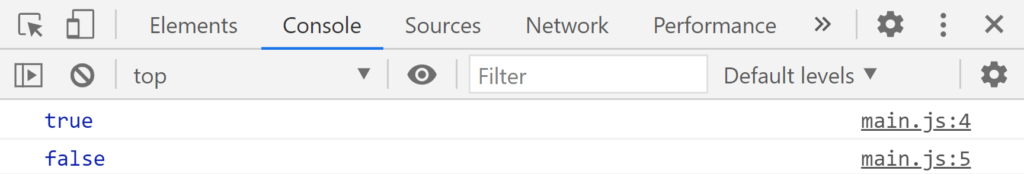
見てみると

こうですね。
1つ目の条件の30以上の要素はあるので「true」が返され、
2つ目の条件の60以上の要素はないので「false」が返されています。
では次に第2引数(現在処理されている要素のインデックス)を使った場合の例を見ていきましょう。
第2引数(現在処理されている要素のインデックス)を使った例
それでは第2引数(現在処理されている要素のインデックス)を使った例を見ていきたいと思います。
- let numbers = [11, 21, 31, 41, 51];
- let boolean1 = numbers.some( (element, index) => index >= 3 );
- let boolean2 = numbers.some( (element, index) => index >= 5 );
- console.log(boolean1);
- console.log(boolean2);
1つ目はインデックスを3以上という条件にし、2つ目はインデックスを5以上という条件にしています。
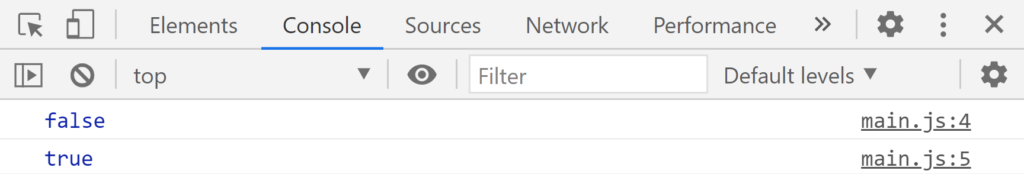
見てみると

こうですね。
1つ目の3以上の要素はあるので「true」が、2つ目の5以上の要素はないので「false」が返されています。
それでは次に第3引数(呼び出し元の配列)を使った場合の例を見ていきましょう。
第3引数(呼び出し元の配列)を使った例
それでは第3引数(呼び出し元の配列)を使った例を見ていきたいと思います。
- let numbers = [11, 21, 31, 41, 51];
- let boolean1 = numbers.some( (element, index, array) => array[index] >= 60 );
- let boolean2 = numbers.some( (element, index, array) => array[index] >= 30 );
- console.log(boolean1);
- console.log(boolean2);
1つ目は配列の要素のそれぞれの値を60以上という条件にし、
2つ目は配列の要素のそれぞれの値を30以上という条件にしています。
見てみると

こうですね。
1つ目の60以上の要素はあるので「false」が、
2つ目の30以上の要素はないので「true」が返されています。
まとめ
このように、some()を使うことで条件を指定して配列を検索することができます。
検索の条件はコールバック関数で指定するということでした。
その結果、条件に合った要素があるかどうかを真偽値で返されるということですね。
配列の検索には他にもindexOf()、find()、findIndex()などが使えますので、
よろしければご参照ください。



コメント