この記事では、JavaScriptでオブジェクトをループ処理する方法について見ていきたいと思います。
オブジェクトをループ処理する方法
ここでは、オブジェクトをループ処理する方法を2つご紹介します。
まずは、for-in文を用いた方法について見ていきましょう。
for-in文を用いたループ処理
let numbers = {"a": 1, "b": 2, "c": 3, "d": 4};
for (let number in numbers) {
numbers[number] *= 2;
}
console.log(numbers);この例では、for-in文でオブジェクトnumbersのそれぞれのプロパティ名をnumberに代入して、
そのnumberを用いた処理を行います。
その処理は、オブジェクトのそれぞれのプロパティの値を2倍するという内容になっています。
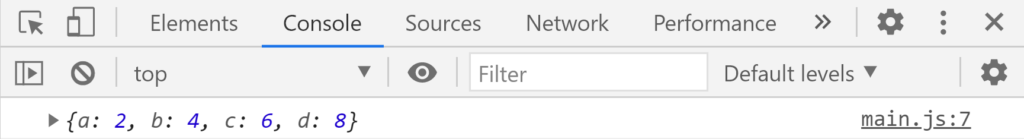
では結果を見てみると、

こうですね。
それぞれのプロパティの値が元のプロパティの値を2倍した値になっています。
では次に、Object.keys()を用いた方法を見ていきましょう。
Object.keys()を用いたループ処理
let object = {"a": 1, "b": 2, "c": 3, "d": 4};
let keys = Object.keys(object);
// keysに配列["a", "b", "c", "d"]が代入される。
keys.forEach( function(key) {
object[key] *= 3;
});
console.log(object);この例では、let keys = Object.keys(object)で、
オブジェクトのキーからなる配列[“a”, “b”, “c”, “d”]を変数「keys」に代入します。
そして、その配列を用いてforEach()の中で処理を行っています。
その処理内容ですが、object[key]つまりオブジェクトのそれぞれの値を3倍するという内容ですね。
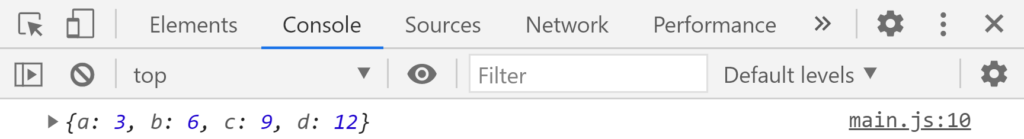
では結果を見てみると、

こうですね。
オブジェクトのそれぞれの値が3倍されていますね。
まとめ
このように、オブジェクトをループ処理するにはfor-in文を用いた方法や、Object.keys()を用いた方法などを用いることができます。



コメント