この記事では、JavaScriptのmap()を使って配列のそれぞれの要素に対して処理を加える方法について見ていきたいと思います。
map()とは
map()は、配列のそれぞれの要素に対し指定した処理を実行させることのできる関数です。
map()の書き方
配列.map(コールバック関数)
map()の引数
コールバック関数
コールバック関数とは
コールバック関数は、関数の引数で使われる関数のことですね。
そのコールバック関数にも引数があり、次の3つを指定することができます。
コールバック関数の引数
第1引数・・・現在処理されている要素
第2引数・・・現在処理されている要素のインデックス(任意)
第3引数・・・呼び出し元の配列(任意)
map()の返り値
元の配列のそれぞれの要素に処理を加えた要素からなる新しい配列。
それでは、map()を使った例を見ていきましょう。
map()の使用例
では、早速map()を使った例を見ていきたいと思います。
let arr = [1, 2, 3, 4, 5];
let newArr1 = [];
let newArr2 = [];
let newArr3 = [];
newArr1 = arr.map( (number) => number * 2 );
newArr2 = arr.map( (number, index) => arr[index] * 3 );
newArr3 = arr.map( (number, index, array) => array[index] * 4 );
console.log(newArr1);
console.log(newArr2);
console.log(newArr3);この例では、元の配列「arr」に処理を加えた結果として新しく生成された配列を
それぞれ「newArr1」「newArr2」「newArr3」に代入しています。
それぞれコールバック関数の引数を次の通りに指定したうえで処理をしています。
「newArr1」:第1引数(現在処理中の要素)
「newArr2」:第1引数と第2引数(インデックス)
「newArr3」:第1引数、第2引数、第3引数(元の配列)
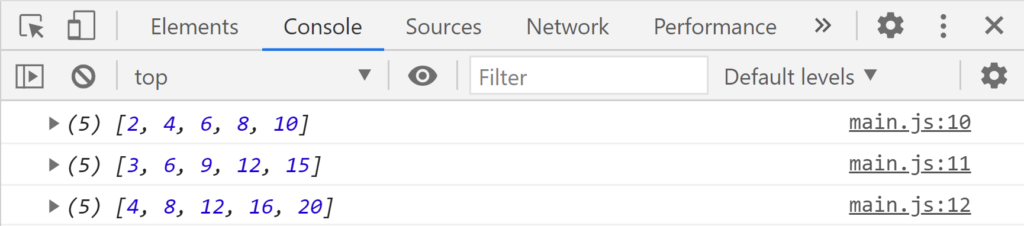
では、結果を見てみましょう。

こうですね。
元の配列「arr」のそれぞれの要素を
「newArr1」は2倍し、「newArr2」は3倍し、「newArr3」は4倍した結果
生成された配列が返されていますね。
まとめ
上で見てきたように、map()を使うことで配列のそれぞれの要素に対して処理を行い
新しい配列を返すことができます。
処理内容はコールバック関数を使って指定するということでしたね。
コールバック関数の引数は必要に応じて使っていただければと思います。
また、配列のそれぞれの要素を処理する方法としてforEach()を使った方法もありますので、
こちらも参照していただきたいと思います。



コメント