この記事では、JavaScriptのforEach()で配列のそれぞれの要素をに対して処理を行う方法について見ていきたいと思います。
forEach()とは
forEach()は、指定した配列のそれぞれの要素を使って処理を行うことのできる関数です。
forEach()の書き方
配列. forEach (コールバック関数)
forEach()の引数
・コールバック関数
→ 配列のそれぞれの要素を使って処理したい内容を指定します。
コールバック関数とは
コールバック関数は、関数の引数で使われる関数のことですね。
そのコールバック関数にも引数があり、次の3つを指定することができます。
コールバック関数の引数
第1引数・・・現在処理されている要素
第2引数・・・現在処理されている要素のインデックス(任意)
第3引数・・・呼び出し元の配列(任意)
forEach()の返り値
・undefined
→ 返り値はありません。という意味です。
それでは、forEach()を用いた例を見ていきたいと思います。
forEach()を用いた例
それではforEach()を用いた簡単な例を見ていきましょう。
let array1 = [1, 2, 3, 4, 5];
let array2 = [];
array1.forEach(element => {
array2.push(element *= 2);
});
console.log(array2);
この例では、
配列「array1」に「1, 2, 3, 4, 5」が格納されています。
その一つ一つの要素に対して「2」を掛けたものを
配列「array2」に追加していくという内容ですね。
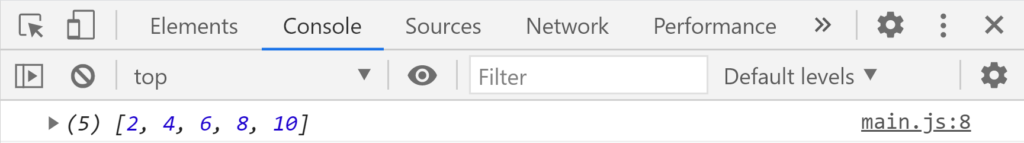
では結果を見てみますと、

こうですね。
「array1」のそれぞれの要素を2倍した配列がコンソールに表示されていますね。
では次に、コールバック関数の第2引数(インデックス)を用いた方法を見ていきましょう。
forEach()のコールバック関数の第2引数(インデックス)を使う方法
では早速、コールバック関数の引数に第2引数(インデックス)を指定する方法を見ていきましょう。
それではまた例を使って見ていきましょう。
let array1 = [1, 2, 3, 4, 5];
let array2 = [];
array1.forEach((element, index) => {
if(index % 2 === 0) {
array2.push(element *= 2);
}
});
console.log(array2);
この例では、
if文で、インデックスを2で割った余りが0の場合という条件にしています。
その条件に合った場合は、その要素に2を掛けたものを配列「array2」に追加していくという処理ですね。
なので、コンソールには偶数番目のインデックスの要素「1, 3, 5」に2を掛けたものからなる配列が表示されるはずですね。
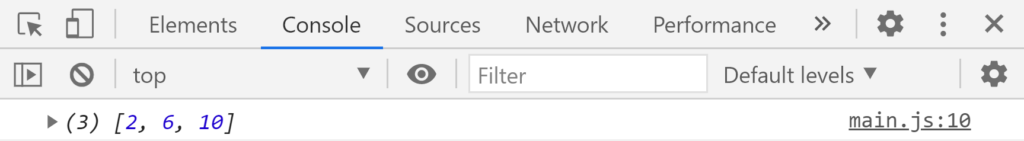
それでは見てみますと、

こうですね。
偶数番目のインデックスの要素のに対して2を掛けた値からなる配列が表示されていますね。
それでは、今度はforEach()文を途中で抜け出す方法についてみていきましょう。
forEach()文を途中で抜け出す方法
forEach()文を途中で抜け出したい場合はreturnを使うことで抜け出すことができます。
returnは、関数を終了させるという命令のことですね。
それでは、例を見ていきましょう。
let array1 = [1, 2, 3, 4, 5];
let array2 = [];
array1.forEach( element => {
if(element >= 4) {
return;
}
console.log(element);
});
この例では、
要素が4以上になったらreturnで関数を終了するという処理ですね。
なので、3までの要素がコンソールに表示されるはずです。
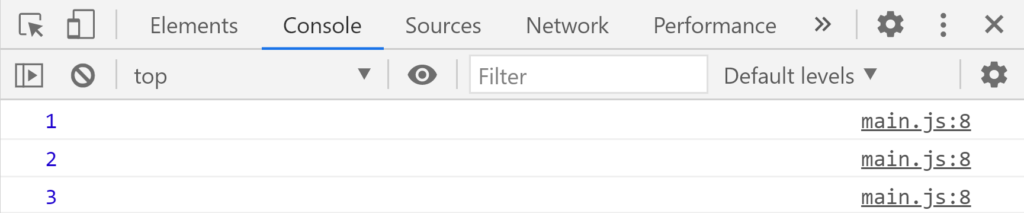
では見てみると、

こうですね。
3までの数字が表示されていますね。
まとめ
このように、forEach()を使えば配列のそれぞれの要素を使って処理をすることができます。
その処理内容というのはコールバック関数で指定することができるということですね。
そして、コールバック関数というのは、関数の引数に入れる関数ということでしたね。
以上で、forEach()を使って配列を処理する方法の説明をおわらせていただきたいと思います。



コメント