この記事では、JavaScriptで配列に新たな要素を追加する方法について見ていきたいと思います。
JavaScriptで配列に新たな要素を追加する方法
JavaScriptで配列に新たな要素を追加するには、先頭に追加するunshift()と末尾に追加するpush()、そして途中に追加するsplice()を用いた方法があります。
まずはunshift()について見ていきましょう。
unshift()とは
unshift()は、配列の先頭に新たな要素を追加するメソッドです。
unshift()の書き方
・追加する要素が1つの場合
→ 配列.unshift(要素);
・追加する要素が複数の場合
→ 配列.unshift(要素1, 要素2, …)
unshift()を用いた例
let arr1 = ["1", "2", "3"];
let arr2 = ["c", "d", "e"];
arr1.unshift("0");
arr2.unshift("a", "b");
console.log(arr1);
console.log(arr2);この例では、配列[“1”, “2”, “3”]の先頭に「0」を追加し、配列[“c”, “d”, “e”]の先頭に「a」と「b」を追加するという内容になっています。
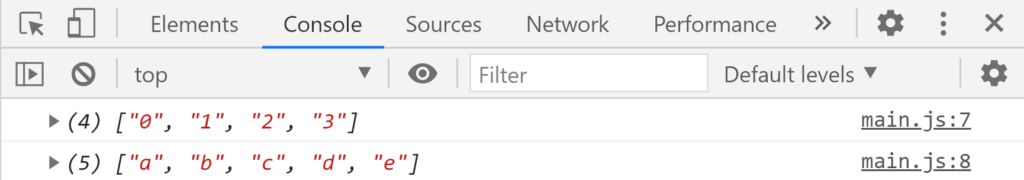
では結果を見てみると、

こうですね。
配列の先頭にunshift()で指定したそれぞれの要素が追加されていますね。
では次にpush()を用いた方法について見てみましょう。
push()とは
push()は配列の末尾に新たな要素を追加するメソッドです。
push()の書き方
・追加する要素が1つの場合
→ 配列.push(要素);
・追加する要素が複数の場合
→ 配列.push(要素1, 要素2, …)
push()を用いた例
let arr1 = ["1", "2", "3"];
let arr2 = ["c", "d", "e"];
arr1.push("4");
arr2.push("f", "g");
console.log(arr1);
console.log(arr2);この例では、配列[“1”, “2”, “3”]の末尾に「4」を、配列[“c”, “d”, “e”]の末尾に「f」と「g」を追加するという内容になっています。
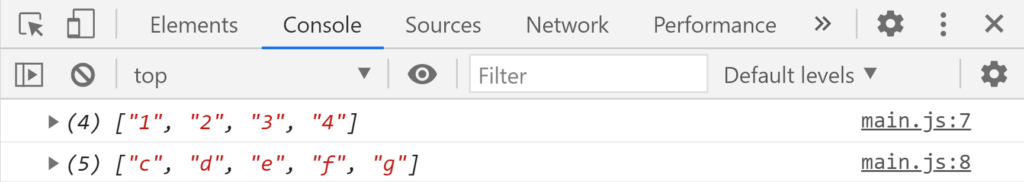
では結果を見てみると

こうですね。
それぞれの配列の末尾に指定した要素が追加されています。
では次にsplice()を用いた方法について見ていきましょう。
splice()とは
splice()は配列の途中に要素を追加するメソッドです。
splice()の書き方
・追加する要素が1つの場合
→ 配列.splice(追加する位置, 削除数, 要素);
・追加する要素が複数の場合
→ 配列.splice(追加する位置, 削除数, 要素1, 要素2, …);
splice()を用いた例
let arr1 = ["a", "b", "c", "e"];
let arr2 = ["1", "2", "3", "6"];
arr1.splice(3, 0, "d");
arr2.splice(3, 0, "4", "5");
console.log(arr1);
console.log(arr2);この例では、配列[“a”, “b”, “c”, “e”]の3番目に「d」が、配列[“1”, “2”, “3”, “6”]の3番目に「4」と「5」が追加されるという内容になっています。
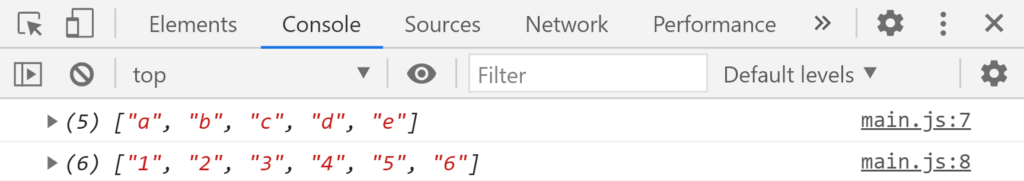
では結果を見てみると

こうですね。
それぞれの配列の指定した位置に指定した要素が追加されているのがわかりますね。
まとめ
以上で見てきたように、配列に要素を追加するには先頭に追加するunshift()、末尾に追加するpush()、途中に追加するsplice()の3つのメソッドを使うことができます。



コメント