この記事では、JavaScriptのsplit()メソッドで正規表現を用いる方法について見ていきたいと思います。
split()とは
split()は、指定した区切り文字で文字列を分割するメソッドです。
split()の書き方
文字列.split(区切り文字)
split()の引数
区切り文字
→ 通常の文字列、もしくは正規表現
split()の返り値
分割された文字列からなる配列
では、まずはsplit()の区切り文字を普通の文字列で指定した場合の例を見ていきましょう。
split()の区切り文字に通常の文字列を用いる方法
let str = "apple&&banana&&carrot"
let arr = str.split("&&");
console.log(arr);この例では、split()で文字列apple&&banana&&carrotを区切り文字「&&」で区切るという
内容になっています。
なので、「&&」で区切られた文字列からなる配列が返されるはずです。
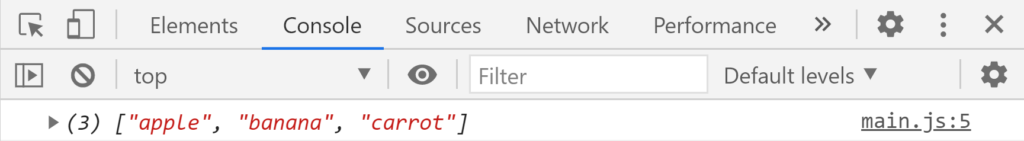
では見てみると

こうですね。
「&&」で区切られた文字列からなる配列が返されているのが分かりますね。
では次にsplit()で正規表現を用いる方法について見ていきましょう。
split()の区切り文字を正規表現で指定する方法
文字列を数字で区切る場合
let str = "egg3milk4bread"
let arr = str.split(/\d/);
console.log(arr);この例では、正規表現を用いて区切り文字を/\d/で指定しています。
この\dというのは半角数字を意味するメタ文字になりますね。
なので、文字列egg3milk4breadの数字「3」「4」で区切った文字列からなる配列が返されるはずです。
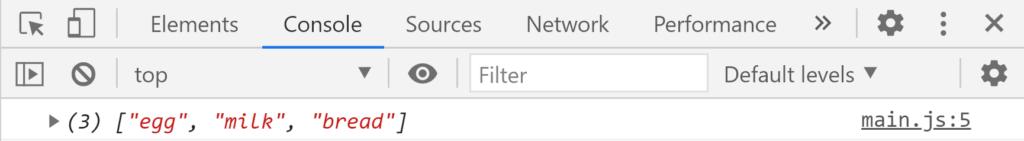
では見てみると、

こうですね。
指定した文字列を数字「3」「4」で区切った文字列からなる配列が返されていますね。
では次に文字列を小文字のアルファベットで区切る例を見ていきましょう。
文字列を小文字のアルファベットで区切る場合
let str = "123a45b678"
let arr = str.split(/[a-z]/);
console.log(arr);この例では、文字列123a45b678を小文字のアルファベットで区切るという内容になっていますね。
正規表現[a-z]はaからzまでのアルファベットという意味になります。
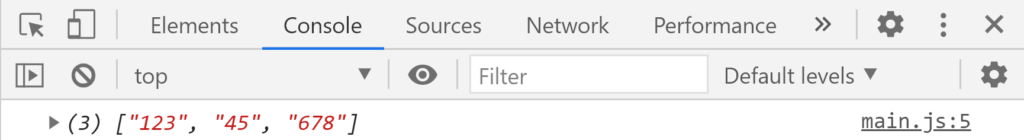
では結果を見てみると

こうですね。
指定した文字列が小文字のアルファベット「a」「b」で区切られていますね。
まとめ
このように、split()メソッドで正規表現を用いることで、指定したパターンにマッチした
区切り文字で文字列を区切ることができます。



コメント