この記事では、JavaScriptでオブジェクトにプロパティを追加する方法について見ていきたいと思います。
オブジェクトにプロパティを追加する方法
オブジェクトにプロパティを追加するには以下の2通りの書き方があります。
- オブジェクト.プロパティ名 = 値;
- オブジェクト[“プロパティ名”] = 値;
このように書くことでオブジェクトに新たなプロパティが追加されます。
なお、指定したプロパティ名がオブジェクト内にすでに存在している場合は、
そのプロパティの値が変更されることになります。
では、オブジェクトにプロパティを追加する例を見ていきましょう。
オブジェクトにプロパティを追加する例
let aArray = {"a": 100, "b": 200, "c": 300};
aArray.d = 500;
aArray["e"] = 600;
console.log(aArray);この例では、
名前が「d」で値が「500」のプロパティと、名前が「e」で値が「600」のプロパティを
オブジェクト「aArray」に追加するという内容になっています。
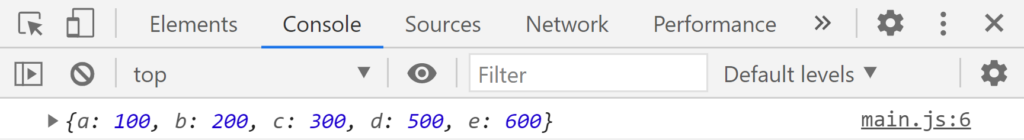
では結果を見てみると

こうですね。
プロパティ名「d」「e」の要素がそれぞれ追加されていますね。
まとめ
このように、オブジェクト.プロパティ名かオブジェクト[“プロパティ名”]で値を代入することで
オブジェクトに新しくプロパティを追加することができます。



コメント