この記事では、JavaScriptで配列の要素を検索する方法について見ていきたいと思います。
配列の要素を検索することのできる関数はいくつかあるので、
それらを使った検索方法について例を挙げながら説明をしていきたいと思います。
配列の要素を検索する方法について
配列の要素を検索するにはindexOf()、find()、findIndex()、some()、test()などの関数を使います。
以下では、それらの関数を使って配列の要素を検索する方法について見ていきたいと思います。
まずは、indexOf()を使った方法について見ていきましょう。
indexOf()を使う方法
indexOf()は、指定した値と一致する要素が配列の中に含まれているかどうかを検索します。
もし含まれていた場合は、その最初のインデックス番号を返すことができます。
詳しい内容については以下の記事で説明していますので、参照をしていただきたい思います。JavaScriptのindexOf()で配列を検索する方法と例
それでは、indexOf()を使った例を見ていきましょう。
indexOf()の使用例
let strArray = ["apple", "banana", "cheese", "donut", "cheese"];
let numArray = [2, 4, 6, 8, 10, 12, 14, 16];
console.log(strArray.indexOf("cheese"));
console.log(numArray.indexOf(12));ここでは、配列「strArray」からは値が「cheese」のインデックスを、
配列「numArray」からは値が「12」のインデックスを返すという内容ですね。
それでは実行結果を見てみますと、

こうですね。
「cheese」のインデックス「2」と、「12」のインデックス「5」が表示されていますね。
それでは、次にfind()を使った検索方法を見ていきたいと思います。
find()を使った方法
find()を使うことで、配列の中から指定した条件を満たす最初の要素を取得することができます。
find()の詳しい内容については以下の記事を参照していただきたいと思います。
JavaScriptでfind()を使う方法を分かりやすく解説
それでは、find()を使って配列の要素を検索する例を見ていきましょう。
find()の使用例
let array = [11, 21, 31, 41, 51];
let found = array.find( element => element >= 30 );
console.log(found);ここでは、配列のなかから30以上の要素を見つけるという内容ですね。
なので、その条件に合う最初の要素が返されるはずです。
では見てみると、

こうですね。
配列の中の30以上という条件を満たしている最初の要素「31」が表示されていますね。
このように、find()を使うことで指定した条件に合う最初の要素を返すことができます。
では、次にfindIndex()を使った検索方法について見ていきましょう。
findIndex()を使う方法
findIndex()を使うことで、指定した配列の中から指定した条件に合う最初の要素のインデックスを返すことができます。
詳しい内容については次の記事で説明をしていますので、参照していただきたいと思います。
JavaScriptでfindIndex()を使う方法を解説
それでは、findIndex()を使って配列の要素を検索する例を見ていきたいと思います。
findIndex()の使用例
let array = [11, 21, 31, 41, 51];
let index = array.findIndex( element => element >= 30 );
console.log(index);この例では、配列の中から要素が30以上のものを見つけ出すという条件になっていますね。
これはfindIndex()で指定しているので、
この条件に合った最初の要素のインデックスが返されるという内容ですね。
それでは結果を見てみましょう。

こうですね。
findIndex()で指定した30以上という条件に合う最初の要素「31」のインデックス「2」が返されていますね。
では次にsome()を使った検索方法について見ていきましょう。
some()を使った方法
some()を使えば、配列に指定した条件を満たす要素が存在するかどうかを
真偽値(trueもしくはfalse)で返すことができます。
詳しい内容ついては次の記事で説明をしていますので、参照していただきたいと思います。
JavaScriptのsome()の使い方をわかりやすく解説します
ではsome()を使った例を見ていきましょう。
some()の使用例
let array = [11, 21, 31, 41, 51];
let boolean1 = array.some( element => element >= 30 );
let boolean2 = array.some( element => element >= 60 );
console.log(boolean1);
console.log(boolean2);この例では、1つ目の条件に30以上の要素があるかどうか、
2つ目の条件に60以上の要素があるかどうかを指定しています。
なので、それぞれの条件に合う要素があるかどうかが真偽値で返されます。
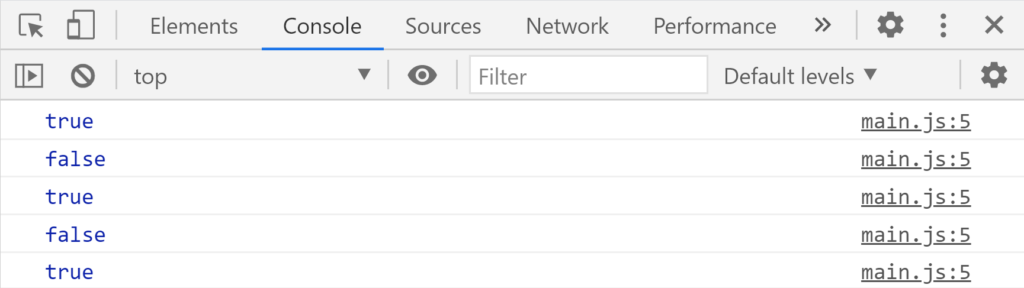
では、見てみますと、

こうですね。
配列の中に30以上という条件に当てはまる要素はあるので「true」が、
60以上という条件に当てはまる要素はないので「false」が返されています。
このように、some()を使うことで条件に合った要素があるかどうかを真偽値で返すことができます。
では次に、test()を使った検索方法について見ていきましょう。
test()を使って配列を検索する方法
test()を使うことにより、配列の要素の中から指定した条件と一致する要素を検索することができます。
条件は正規表現を使うことで指定することができます。
配列の全ての要素を検索するにはforEach()などのループ処理を使います。
test()やforEach()の詳しい内容については、次の記事で説明しています。
→ JavaScriptのtest()で文字列や配列を検索する方法
→ JavaScriptのforEach()で配列の処理をする方法
それでは、test()を使って配列の要素を検索する例を見ていきたいと思います。
test()の使用例
let array = ["book", "look", "black", "btique", "block"];
let pattern = /b.*k/;
array.forEach(element => {
console.log(pattern.test(element));
});この例では、test()を使って「b.*k」という条件で検索をしています。
※JavaScriptで正規表現を指定する場合は、/と/で囲って記入をしてあげます。
正規表現の意味についてですが、
「.」は、任意の1文字を意味し、
「*」は、直前の文字を0回以上繰り返す
という意味になります。
なので、配列の要素の中から「b」で始まって「k」でおわる単語がtrueで返されるはずです。
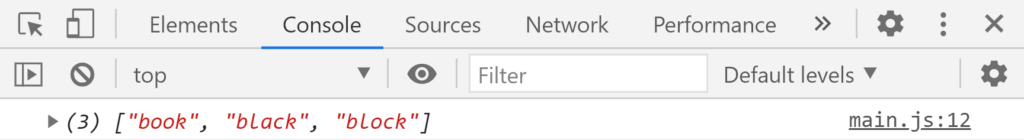
では、見てみますと、

こうですね。
「b」で始まって「k」でおわる「book」「black」「block」、つまり0番目、2番目、4番目が「true」で返されています。
このように、test()とforEach()を組み合わせれば、配列のそれぞれの要素を指定した条件で検索することができます。
それでは、次は配列の要素を検索してそれを削除する方法を説明していきたいと思います。
配列の要素を検索して削除する方法
配列の要素を検索して削除するためには、test()で条件に合う要素を検索して、
それに該当しない要素からなる配列を作ってあげればいいですね。
では、さっそく例を見ていきたいと思います。
配列を検索してそれを削除する例
let arr = ["book", "look", "black", "lock", "block"];
let temp = [];
let pattern = /^l.*k$/;
arr.forEach(element => {
if(pattern.test(element) === false) {
temp.push(element);
};
});
arr = temp;
console.log(arr);この例では、
配列「arr」の要素で正規表現「^l.*k$」に合わないものについては、
if文で仮の配列「temp」の要素として代入するという内容になっています。
ここで使われている正規表現ですが、
「^」は先頭一致という意味で、「^l」は先頭が「l」から始まるということを意味します。
「.」は任意の1文字、「*」は直前の文字を0回以上繰り返すという意味なので、
「.*」は任意の1文字を0回以上繰り返すという意味になります。
「$」は末尾一致という意味で、「k$」は末尾が「k」でおわるという意味になります。
なので、「^l.*k$」は「l」で始まり「k」で終わる2文字以上の文字列という意味になります。
全てのループ処理がおわったら、元の配列「arr」に仮の配列「temp」を代入してあげます。
そうすることで、元の配列「arr」から条件に一致した要素「look」「lock」を削除した形になります。
では、結果を見てみますと、

こうですね。
「l」で始まって「k」で終わる要素が削除されていますね。
このように、検索した条件に合う要素以外からなる仮の配列を生成することで、
条件に合う要素を削除することができます。
まとめ
以上に見てきたように、
配列を検索する方法はいろいろとあります。
特にtest()で正規表現を使うことで検索条件を柔軟に設定することができます。
正規表現には今回例に挙げたもの以外にもいろいろありますので、
こちらも覚えていただくと便利かと思います。


コメント