この記事ではJavaScriptで配列のそれぞれの要素をループ処理する方法や、
ループ処理を使って要素を追加したり削除したりする方法などについて見ていきたいと思います。
forEach()で配列の要素をループ処理する方法
forEach()を使うことで配列のそれぞれの要素に対してループ処理を行うことができます。
書き方は、配列.forEach(コールバック関数)という書き方をします。
コールバック関数というのは、関数の中に指定する関数のことですね。
forEach()やコールバック関数については以下の記事で説明をしていますので、
ご参照いただきたいと思います。
JavaScriptのforEach()で配列の処理をする方法
JavaScriptでコールバック関数を使う方法
では、forEach()を使った例を見ていきましょう。
forEach()の使用例
let array = [1, 2, 3, 4, 5];
let newArray = [];
array.forEach( element => {
newArray.push(element *= 2);
});
console.log(newArray);この例では、
forEach()を使って、配列arrayのそれぞれの要素を2倍したものを、
新しい配列newArrayに追加するという内容ですね。
配列に要素を追加するという処理はpush()という関数を用います。
なので、配列arrayのすべての要素を2倍した値がnewArrayの要素として追加されていくわけですね。
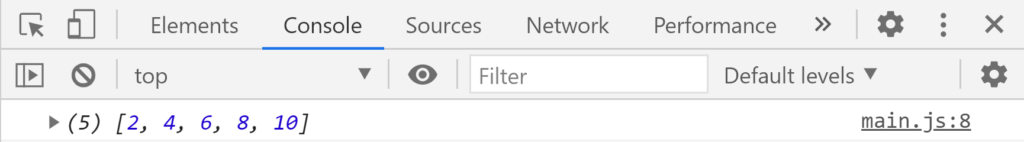
それでは結果を見てみると、

こうですね。
元の配列arrayのそれぞれの要素を2倍した数値からなる配列が表示されています。
では次に、map()を使って配列の要素をループ処理する方法について見ていきましょう。
map()で配列の要素をループ処理する方法
map()を使えば、配列のそれぞれの要素に処理を加えることができます。
処理の内容は、map()の引数にコールバック関数を入れて指定します。
map()で処理されたそれぞれの要素は新しい配列として返されます。
map()の詳しい内容については以下の記事で説明をしていますので、
ご参照いただきたいと思います。
JavaScriptのmap()で配列の各要素に処理を加える方法
では、map()を使った例を見ていきましょう。
map()の使用例
let array = [1, 2, 3, 4, 5];
let newArray = [];
newArray = array.map( element => element *= 10 );
console.log(newArray);ここでは、map()の引数にそれぞれの要素を10倍するという条件を指定しています。
条件はコールバック関数で指定していますね。
そして、処理されたそれぞれの要素は新しい配列newArrayに格納されるはずですね。
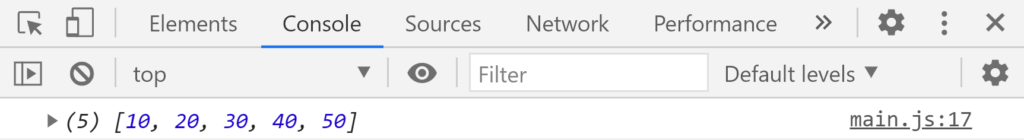
それでは結果を見てみましょう。

こうですね。
配列のそれぞれの要素を10倍した要素からなる新しい配列が返されていますね。
このようにmap()を使うことで、配列のそれぞれの要素に処理を加えた値から成る配列を
新たに返すことができます。
では、次にループ処理を使って配列に要素を追加する方法について見ていきましょう。
ループ処理を使って配列に要素を追加する方法
ループ処理を使って配列に要素を追加するにはfor文を使えばいいですね。
for文もループ処理の一つで、書き方はfor(let 変数 = 値; ループを続ける条件; ループ毎の変化)となります。
それでは、さっそく例を見ていきましょう。
let array = [];
for(let i = 0; i < 10; i++) {
array.push(i);
}
console.log(array);この例では、
空の配列arrayを用意し、
for文の中で変数「i」に代入された数値を配列arrayに追加していきます。
ここでのfor文ですが、以下のような意味になります。
- 変数「i」に0を代入 ← let i = 0;
- 変数「i」が10未満の間はループ処理を継続 ← i < 10;
- ループを一周する毎に変数「i」に1を加算 ← i++
なので、arrayは0から9までの数値から成る配列になっているはずです。
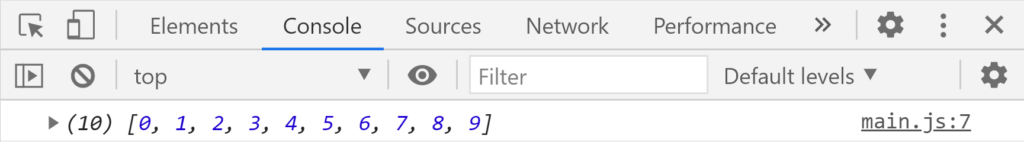
では結果を見てみると、

こうですね。
配列の要素が0から9までの数値になっていますね。
このようにfor文と組み合わせることで簡単に配列に要素を追加していくことができます。
では、次にループ処理を使って指定した条件に合わない配列の要素を削除する方法について
見ていきましょう。
ループ処理を使って条件に合わない要素を削除する方法
ループ処理を使って条件に合わない要素を削除するにはfilter()を使います。
filter()は、指定した配列から指定した条件に合う要素のみを取り出して新しい配列で返す関数です。
書き方は、配列.filter(コールバック関数)で、コールバック関数で条件を指定する形になります。
コールバック関数については以下の記事で説明をしていますので、ご参照いただきたいと思います。
JavaScriptでコールバック関数を使う方法
では、例を見ていきましょう。
let array = [0, 1, 2, 3, 4, 5, 6];
let oddArray = [];
oddArray = array.filter( element => element % 2 !== 0 );
array = oddArray;
console.log(array);
この例では、
filter()の条件のところで、配列arrayから2で割った余りが0でない要素(奇数)が抽出されるという形になっています。
それを仮の配列oddArrayに代入し、oddArrayをarrayに代入することで
元の配列arrayから偶数の要素のみが削除された形になります。
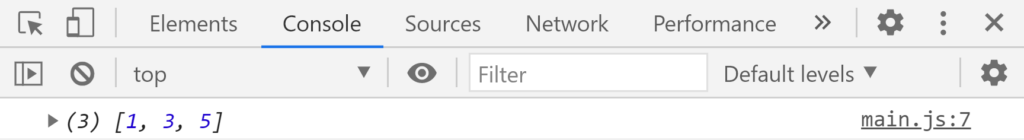
では結果を見てみると

こうですね。
元の配列arrayから偶数の要素のみが削除された形になっています。
このように、filter()を使うことで配列から条件に合わない要素を削除することができます。
では次に、ループ処理から途中で抜ける方法について見ていきたいと思います。
配列のループ処理から途中で抜け出す方法
配列のループ処理から途中で抜け出すには「break」を用います。
if文と組み合わせることで条件にマッチした段階でループを抜け出すことができるというわけですね。
では例を見ていきましょう。
let array = [5, 10, 15, 20, 25, 30];
newArray = [];
for(let i = 0; i < array.length; i++) {
if(array[i] > 20) {
break;
}
newArray.push(array[i]);
}
console.log(newArray);この例では、
for文の中でnewArrayにarrayの要素を追加していくという処理が行われるのですが、
その前でif文を使って配列の要素が20より大きくなった段階で
breakを使ってループを抜けるという条件を入れています。
なので、arrayの要素のうち、20までがnewArrayの要素として追加されることになります。
それでは結果を見てみましょう。

こうですね。
20までがnewArrayの要素として追加されていますね。
このように、「break」を用いることでループ処理を途中で抜け出すことができます。
まとめ
以上に見てきたように、
forEach()やmap()、for文などを使うことで配列のそれぞれの要素に
ループ処理を加えることができます。
また、push()やfilter()を使うことで配列に要素を追加したり削除したりすることもできます。



コメント