この記事では、JavaScriptのmatch()を使って文字列を検索する方法について見ていきたいと思います。
match()とは
match()は、文字列が指定した条件と一致するかどうかを調べるためのメソッドです。
match()の書き方
文字列.match(/条件/)
条件は正規表現を使って指定します。
正規表現とは
正規表現は、文字を検索するために用いられるパターンのことですね。
match()の引数
・正規表現
→ 文字列を調べるための条件を指定します。
※正規表現は/と/の間に書きます。
match()の返り値
・配列
→ 条件にマッチする文字列が配列で返されます
それでは、match()を使った例を見ていきましょう。
まずはmatch()を使って文字列を検索する例を見ていきたいと思います。
match ()で文字列を検索する例
それではmatch ()を使って文字列を検索する例を見ていきましょう。
let str = "Getting-Setting";
let found1 = str.match(/ed|ing/);
let found2 = str.match(/[A-Z]/);
let found3 = str.match(/t{2}/);
console.log(found1);
console.log(found2);
console.log(found3);ここで使われている正規表現には次のような意味があります。
| ed|ing | 「ed」か「ing」のいずれか |
| [A-Z] | AからZまでのいずれかの文字 |
| t{2} | 「t」を2回繰り返す |
このような条件になっていますので、
それにマッチする部分が配列で返ってくるわけですね。
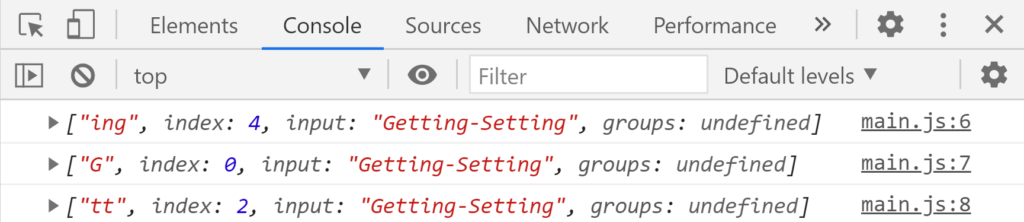
では見てみると

こうですね。
条件とマッチする文字列が返されていますね。
ただ、これだと最初にマッチした文字列しか返されていませんよね。
そこで、マッチする文字列がすべて返されるようにしてみたいと思います。
どのように書くかですが、
let str = "Getting-Setting";
let found1 = str.match(/ed|ing/g);
let found2 = str.match(/[A-Z]/g);
let found3 = str.match(/t{2}/g);
console.log(found1);
console.log(found2);
console.log(found3);というふうに「/」のあとに「g」を入れてあげます。
そうすることで条件にマッチする全ての文字が返されるはずです。
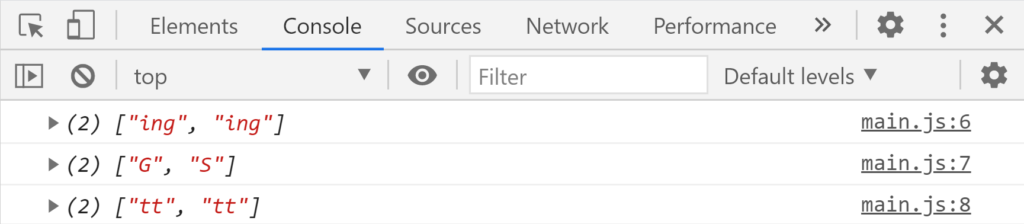
では見てみると

こうですね。
条件にマッチする文字列が全て返されていますね。
では次に、match()を使って配列を検索する例を見ていきたいと思います。
match ()で配列を検索する例
match()を使って配列を検索するには、配列をループさせてあげればいいですね。
今回はforEach()でループさせていきたいと思います。
それでは例を見ていきましょう。
let arr = ["sun", "moon", "fire", "water", "tree"];
let newArr = [];
let fourLetters;
arr.forEach(element => {
fourLetters = element.match(/^.{4}$/);
if(fourLetters) {
console.log(fourLetters);
}
});ここでは、正規表現を^.{4}$としています。
それぞれの意味ですが、
| ^ | 先頭の文字列がマッチ |
| . | 改行以外のあらゆる一文字 |
| {4} | 直前の文字を4回繰り返す |
| $ | 末尾の文字列がマッチ |
という意味になるので、
これは先頭からの4文字と末尾からの4文字が同じという意味になるわけですね。
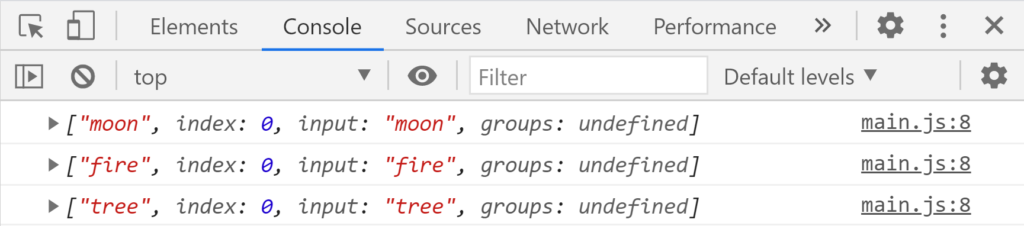
それでは見てみると、

こうですね。
配列のなかにある4文字の要素だけが表示されているのが分かると思います。
このようにすれば、match()で配列を検索できるというわけですね。
まとめ
このように、match()を使えば指定した条件で文字列を検索できます。
条件は正規表現を使って指定します。
また、forEach()などのループ処理を使えば配列も検索できるということでしたね。
ほかにも正規表現を使った文字列の検索にはtest()などがありますので、
よかったらご参照ください。



コメント