この記事では、JavaScriptのアロー関数を使う方法について見ていきたいと思います。
アロー関数とは
アロー関数は=>という記号を用いて関数を簡単に記述することができる書き方のことです。
アロー関数の書き方
let 変数名 = (引数1[, 引数2…]) => {
処理
}
アロー関数を用いた例
let calc = (i, j) => {
console.log(i + "×" + j + "は" + i * j + "です。");
}
calc(7, 8);この例では、calc(7, 8)の引数をそれぞれ(i, j)に渡して、処理の中で掛け算をするという内容になっています。
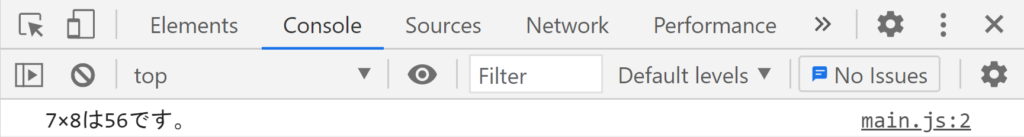
では、結果を見てみましょう。

こうですね。
ちゃんと掛け算の計算がされています。
まとめ
このように、アロー関数を用いることで、通常の関数よりもより簡単に関数を記述することができます。



コメント